Best Web Design Tools 2014
10 great new web design tools for June
Productivity is the theme this month: below you'll find tools that will speed up your website; make cloud storage go faster and help you to create more efficient workflows
01. jQuery 3.0.0

The latest jQuery release is a big overhaul; we now have a slimmer, faster jQuery with lots of major new features and improvements. Take a look at the blog post here – there's a list of what's new, and instructions for how to make your upgrade go smoothly.
02. Postlight Mercury

AMP (Accelerated Mobile Pages) Project is an open source initiative to help people publish mobile-optimised content that loads quickly. The project page tells you how to build an AMP file yourself, but Postlight Mercury offers a faster option – it will AMP-optimise your content with just one line of code. And it's free!
03. Adobe Experience Design

Adobe's new UX design tool aims to speed up your design process by providing wireframing, drawing, interactive prototypes, animations and sharing features – all within the same app. You can quickly switch between designing and prototyping for an improved workflow. Read our Adobe Xd review here.
04. Figma

Figma is surprising everyone with what it's possible to achieve in a browser-based design app. It bills itself as "the first professional-grade, online tool created specifically for interface design" and is designed to enable teams to work collaboratively on a design. It has the advantage of allowing people running different operating systems to use exactly the same software, and upcoming features include simultaneous editing and version control.
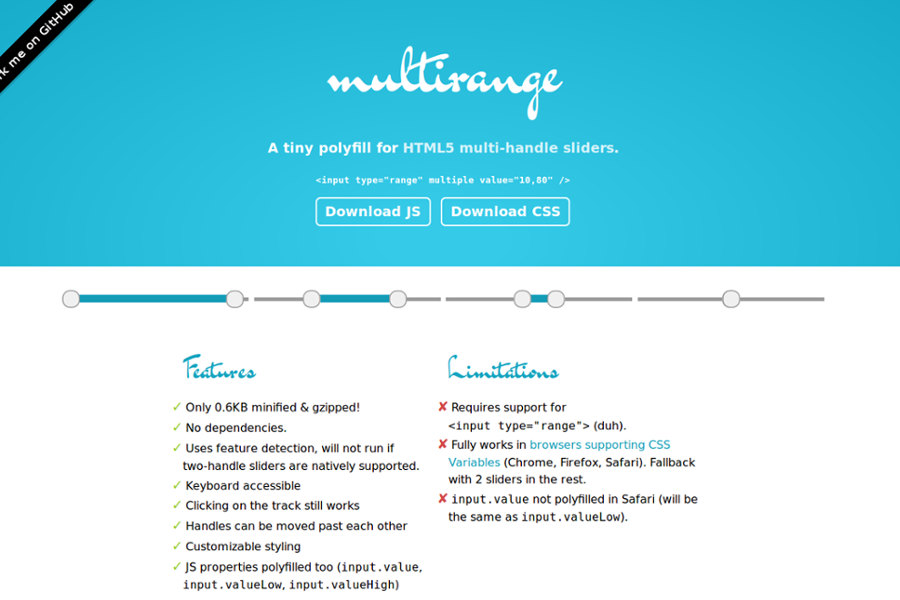
05. Multirange

Support for HTML range sliders isn't great, so Lea Verou has made this polyfill that enables you to use these cool HTML5 multi-handle sliders. It's really small, has no dependencies and won't run if the sliders are supported natively. Read her blog post about it here.
06. Segment

The Segment API enables you to efficiently collect customer data and pass it on seamlessly to almost any analytics tool. It's a really efficient way of doing things if you have a lot of data to collect.
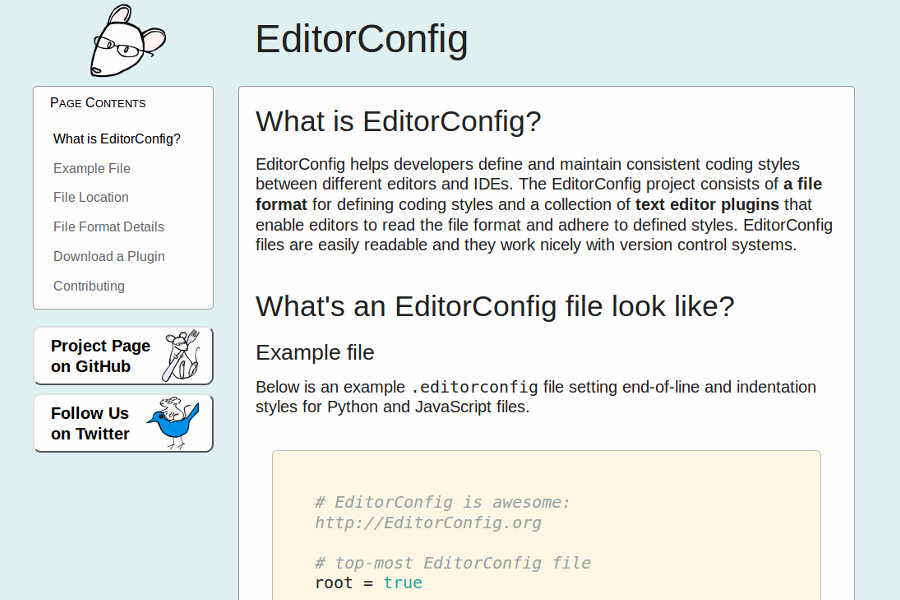
07. EditorConfig

EditorConfig provides a way to define coding styles across different editors so that your codebase stays consistent, no matter who's adding to it. Several editors have native support for EditorConfig, and plugins are available for most others.
08. ESLint

A new version of ESLint came out this month, offering a few interesting new features you can read about here. If you haven't seen it before, ESLint is a tool for code linting – searching out problematic patterns or code that doesn't adhere to style guidelines. ESLint is different to other linters because it enables you to create your own linting rules.
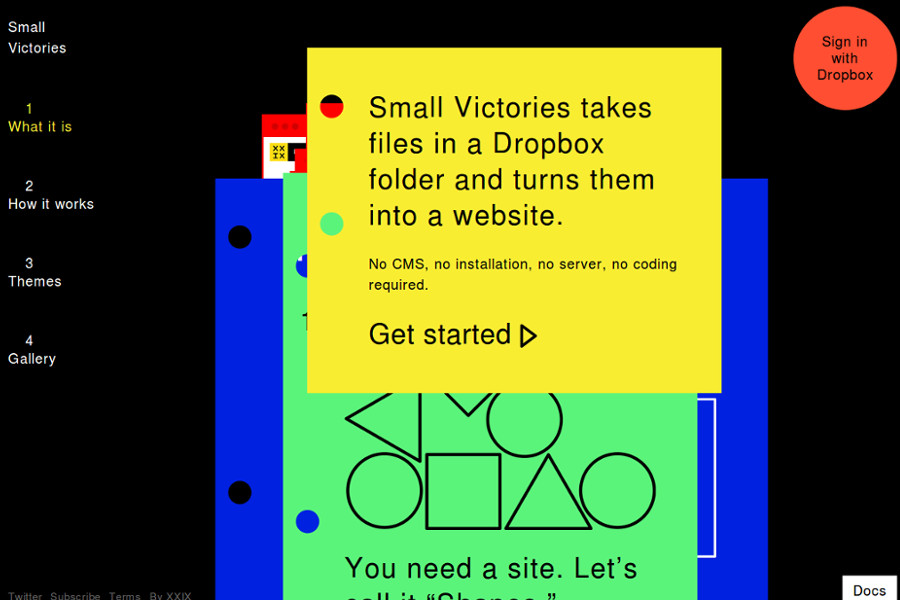
09. Small Victories

Sometimes you want to throw up a site quickly with a minimum of fuss. Small Victories can help – it makes a site folder in your Dropbox and publishes what you put in there. Other people can contribute if you share the folder with them, and there are a selection of templates to get you started.
10. Abstract

Josh Brewer, Frank Chimero, Kevin Smith and Tim Van Damme have come together to produce this app that seeks to connect up the process of designing something.
In this blog post Chimero outlines the discussion that led to the founding of this company: "Too much of the design toolset is focused on creating isolated artifacts instead of supporting connected workflows....We don't need more visual tools. We need help managing our work and how design relates to the rest of the organization." Sign up to the mailing list or follow the Twitter account to get a notification when Abstract is ready to go.

Tanya is a writer covering art, design, and visual effects. She has 15 years of experience as a magazine journalist and has written for numerous publications including 3D World, 3D Artist, Computer Arts, net magazine, and Creative Bloq.
Related articles
Best Web Design Tools 2014
Source: https://www.creativebloq.com/web-design/10-great-new-web-design-tools-june-61620848
Posted by: kellyficket.blogspot.com

0 Response to "Best Web Design Tools 2014"
Post a Comment